Webサイトを訪問したユーザーの顧客満足度向上のため、多くの企業がFAQ(よくある質問)のページを設けています。FAQページを閲覧したユーザーが疑問や悩みを自己解決することで、問い合わせ行動を抑制し、コールセンターやコンタクトセンターの業務負担軽減が可能です。しかし、必要な情報が探しづらく、ユーザビリティの低いFAQページは、かえって顧客満足度を低下させます。ユーザーがスムーズに疑問や悩みを自己解決できるよう、FAQページの分かりやすさを追求することが大切です。この記事では、FAQページのデザインを考えるときに意識したいポイントを解説します。
目次
FAQページは見た目も重要!分かりやすいデザインの特徴3つ

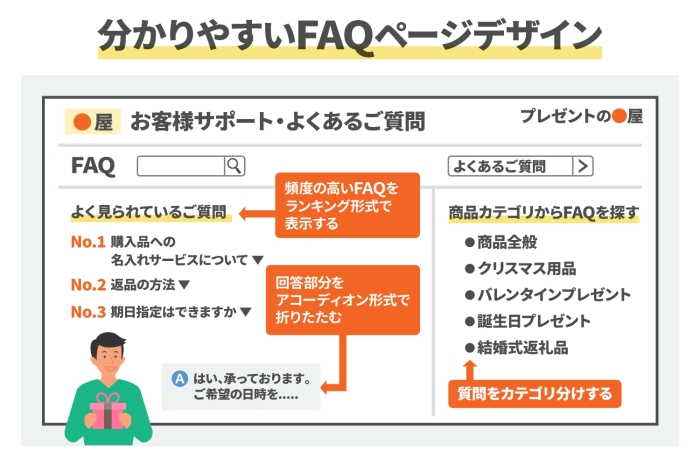
FAQページが分かりづらいと、せっかく良質なFAQコンテンツを作成していてもユーザーに利用してもらえません。FAQページの使い勝手を高めるには、ユーザビリティを意識したレイアウトを検討することが大切です。ここでは、ユーザーからの満足度が高いFAQページに共通するデザイン面の特徴を紹介します。
質問のカテゴリ分けを行う
分かりやすいFAQページに共通して見られるのが、「質問のカテゴリ分け」です。質問のカテゴリ分けとは、FAQを「商品」、「料金」、「手続き」などのカテゴリーに分類し、ユーザーが必要なFAQを探しやすくしたレイアウトを意味します。とくにFAQの量が膨大な場合、質問のカテゴリ分けは欠かせません。質問のカテゴリ分けを一切行っていない場合、ユーザーは膨大な量のFAQのなかから必要な情報を探さなければならず、途中でFAQページから離脱してしまう可能性も高まります。
回答をアコーディオン形式で折りたたむ
FAQの量が多い場合、「アコーディオン形式」を採用し、回答部分を折りたたむのも効果的です。FAQページが長くなってしまうと、ページを何度もスクロールする手間がかかるため、離脱の原因につながります。しかし、回答部分を全て折りたたむのではなく、回答を一部見せることでユーザーは求めている回答を見つけやすくなります。また、スマートフォンやタブレットなどのモバイル端末の場合、縦長のページを最後までスクロールするのは大変です。質問はなるべくページ上部に表示するデザインにすることで、よりユーザーが情報を見つけやすくなります。
閲覧頻度の高いFAQをランキング形式で表示する
ユーザーの閲覧数や評価数が多いFAQは、ユーザーからの関心が高いFAQであることを示しています。こうしたFAQをピックアップし、ユーザーがすぐに見つけられるデザインにすれば、より使い勝手の良いFAQページになります。そこで効果的なのが、「閲覧頻度の高いFAQをランキング形式で表示する」というレイアウトです。ランキング形式にすれば、ユーザーが知りたい情報をすぐに発見でき、自己解決を促進できます。FAQをランキング化したい場合、FAQ管理システムを導入し、統計分析機能を利用すると、ユーザーのニーズを把握できるため便利です。ツールによっては自動でランキング表示してくれるものもあるので、そうしたツールを選ぶと運用も簡単です。
 ▶︎ 【お役立ち資料】もう迷わせない!FAQページの作り方
▶︎ 【お役立ち資料】もう迷わせない!FAQページの作り方
FAQページのデザインが分かりにくいとどうなる?2つのリスク
FAQページのデザインが分かりにくいと、どのようなデメリットがあるのでしょうか。必要な情報を探しにくいFAQページは、ユーザーの問題解決につながらず、問い合わせ行動を抑制できません。そればかりか、顧客満足度を低下させるリスクもあります。分かりづらいFAQページに潜む2つのリスクを解説します。
問い合わせが減らない
FAQページのデザインやレイアウトが分かりづらいと、ユーザーは必要な情報をすぐに見つけられません。そうすると、せっかくWebサイトを訪れたにもかかわらず、FAQで問題を解決できないユーザーは問い合わせ行動を起こします。その結果、コールセンターへの電話やメールでの問い合わせが減らない、といった失敗事例も散見されます。FAQコンテンツを作成したのに問い合わせが減らない場合、コンテンツとあわせてFAQページのデザインも見直しを検討しましょう。
顧客満足度が低下する
FAQページの使い勝手が悪ければ、顧客満足度の低下につながります。とくにFAQのカテゴリ分けやランキング表示などを行っていないと、ユーザーが1つずつFAQを探さなければならず、ユーザー体験を大きく損ないます。顧客満足度の低下を防ぐには、FAQページを公開する前にユーザーテストを実施することが大切です。ユーザー目線に立ち、デザインやレイアウトの分かりやすさをチェックしましょう。
FAQページのデザインをブラッシュアップする3つのコツ
FAQページのデザインをブラッシュアップするうえで、どのような点に気をつければ良いでしょうか。FAQページのデザインを分かりやすくする3つのコツを紹介します。
KPIを設定し、効果測定を行う
FAQページの運用にあたって、KPIを設定しましょう。KPIに基づいて効果測定を行うことで、FAQページが抱える課題にいち早く気づけます。FAQページの代表的なKPIとして、次のようなものがあります。
| 閲覧数 | ユーザーがFAQページを閲覧した回数 |
| 評価数 | FAQページのアンケートを通じ、ユーザーが問題を解決できたと回答した数 |
| 問い合わせ数 | コールセンターやコンタクトセンターなどへの問い合わせ数 |
FAQページのデザインに問題がある場合、こうした指標が悪化します。たとえば、評価数が低いFAQページは問題解決につながっておらず、ユーザーが必要としている情報を得られていない状態であることがわかります。FAQごとの閲覧数をKPIに設定する場合は、FAQごとにページを作成するのがおすすめです。このように、KPIを設定し課題点を明確化しながら、FAQコンテンツとデザインの両面から見直しを行いましょう。FAQ管理システムを活用すれば、効果測定にも便利です。
各問い合わせ窓口や他のチャネルへの導線を用意する
問い合わせ内容によっては、FAQページだけでは問題を解決できない場合もあります。そこで、FAQページから他の問い合わせ窓口へ移動できるよう、各問い合わせ窓口や他のチャネルへの導線を用意しておくと、ユーザビリティの高いデザインになります。ユーザー目線で導線を設計し、電話やメール、チャットボット、問い合わせフォームなど、FAQページからシームレスに移動できるようなデザインを目指しましょう。問い合わせ行動の抑制だけでなく、ユーザビリティの高いFAQページづくりをすることも大切です。
レスポンシブデザインを取り入れる
近年、スマートフォンやタブレットなどのモバイル端末で情報収集を行う人が増えています。とくにコロナ禍にともなう外出自粛の影響で、中高年の方でもスマートフォンを利用する機会が増えてきました。FAQページを公開するにあたって、スマートフォンにも対応可能な「レスポンシブデザイン」を取り入れましょう。レスポンシブデザインとは、閲覧するユーザーの画面サイズ(デバイス)に合わせてページレイアウトを最適化するデザインのことを指します。PC用とモバイル端末用の両方のページを管理する必要がないため、FAQページを個別に用意する場合と比べて、運用管理の手間が少ないのがポイントです。
【まとめ】
FAQのデザイン改善ならFAQ管理システムの導入を
FAQページのデザインを分かりやすくするには、「質問のカテゴリ分け」、「アコーディオン形式による折りたたみ」、「FAQのランキング化」の3つの施策が有効です。また、レスポンシブデザインを取り入れたり、各問い合わせ窓口や他チャネルへの導線を用意することで、ユーザビリティも向上します。FAQ管理システムを導入すれば、統計分析機能によって閲覧数や評価数を分析し、FAQページの効果測定を実施できます。FAQページのデザインを改善したい場合は、FAQ管理システムの導入を検討しましょう。